January 10, 2023
Start of website reorg was a few days ago, and it’ll take a while longer to finish, but I finally got around to documenting it!
At 10 gigabytes, the unified Sparkle project was taking about 2 minutes to load even though it’s on a Sandisk RAID array on Bill’s machine and our big towers are connected via 10 gig ethernet. So, it was time to rethink how to do a fairly big website. Sparkle is much more of a web page tool than a website management tool. The assets for the website are now at about 30 gigabytes and the site itself is at 10 gigabytes. The assets include the Omnigraffle drawings, the raw panoramas and photos, the architect's renderings, and so on.
Obviously, the single giant Sparkle project had to be broken up and the basic organization of the website made the breakup fairly easy. For right now, I’m just changing the “Life at the Views” section, since that’s what I’m working on now.
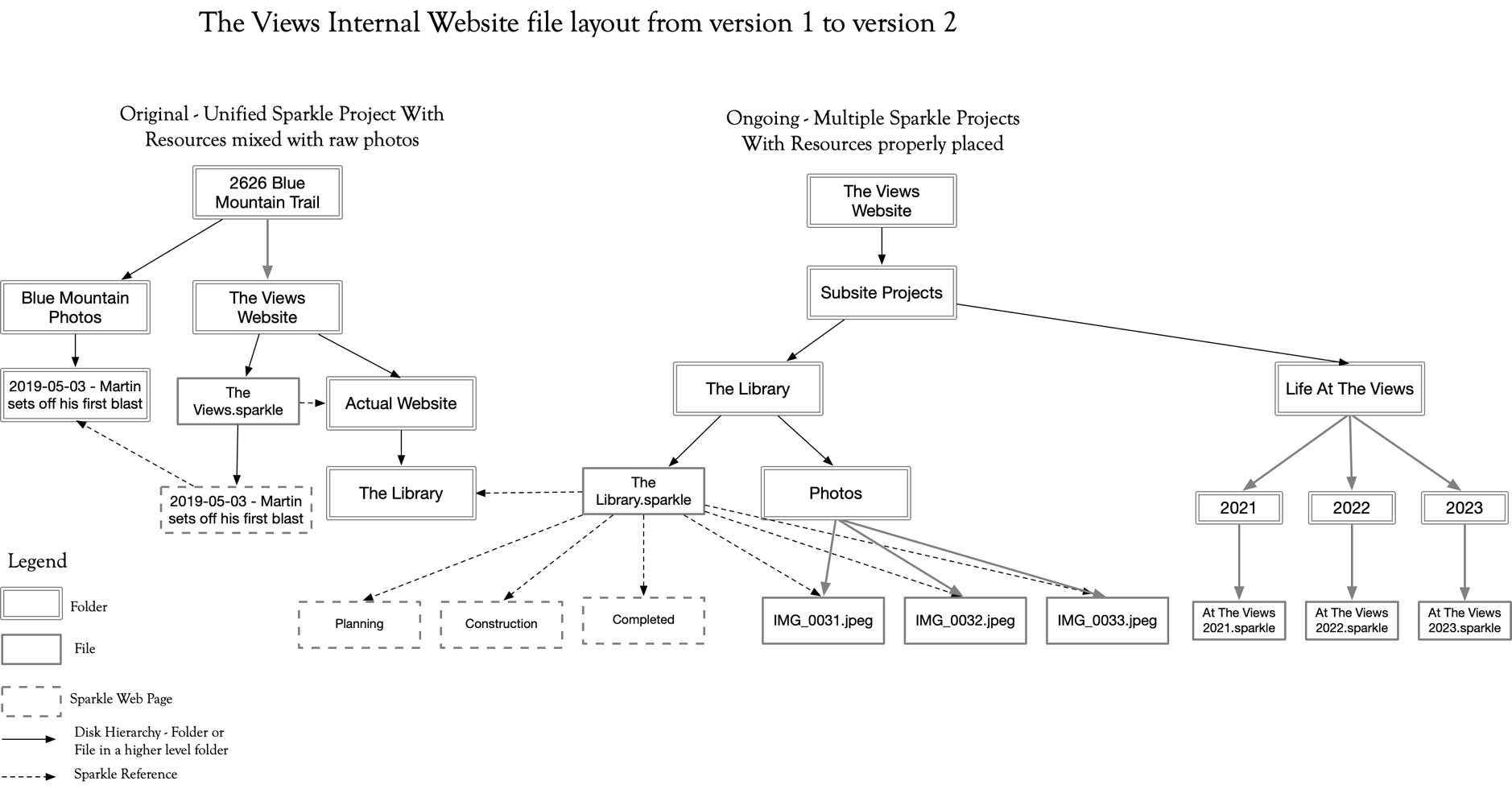
The other problem was I’d broken the 1st rule of classification - “Class works according to their subject matter”! As you can see from the drawing below, I’d left the photos and movies in their original location, over in “Blue Mountain Photos”, instead of where their subject matter would have placed them - in the website folder.
So, with the two major changes, it’s now possible to open and publish the small single year projects in just a few seconds. Sparkle thinks it’s publishing a whole website, but in reality, I have it place it in a folder in the actual website and hook up that folder's index page to the nav of the main site by hand.
There was one more change that simply had to be made and the need was so desperate, I actually started making it a while ago. Since Sparkle only supports single-level menus, they don’t work very well once you’ve got more than thirty or so items in one. So I started hand-building Index pages, which you can see when you hit the index button of any of these new subsites.